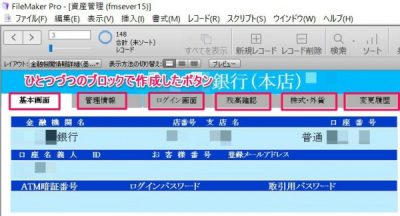
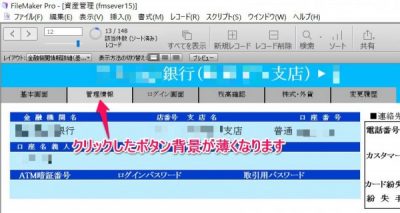
下の場合だとファイルメーカー.fp5で作った資産管理を.fp12にコンバートしたものですが
- 基本画面
- 管理情報
- ログイン画面
- 残高確認
- 株式・外貨
- 変更履歴
の6つのブロックを作って、ボタン設定をすることにより画面が変わるようになっています。アクティブな画面はボタンの背景を白、その他は画面背景をグレーに設定してあります。これで十分使えるのですが、位置合わせをして見た目を良くするなどの工夫が必要になり、ちょっと面倒くさい。
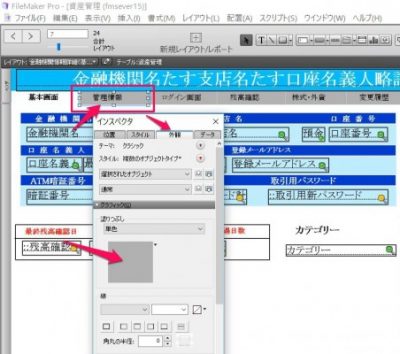
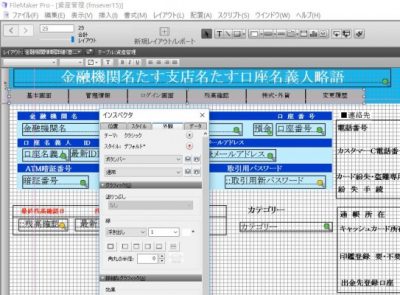
管理画面のボタンをクリック、インスペクタ>[外観]で確認すると、グラフィックの塗りつぶしを「単色」「グレー」に設定されているのがわかります。
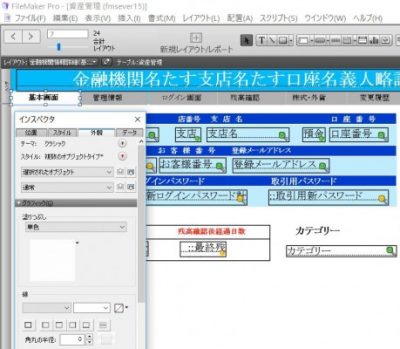
アクティブウインドウの基本画面の背景は「単色」「白色」が設定されています。
今回はこの部分をファイルメーカーに実装されている「ボタンバーの設定」で改良してみましょう。
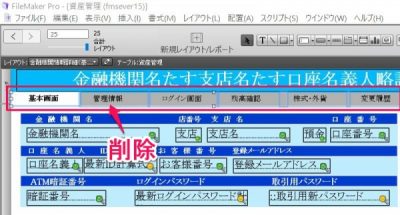
ボタンで作ったナビゲーションバーを削除しておきます。
ナビゲーションバーが削除されました。
目次
ボタンバーの設定
ボタンバーの挿入
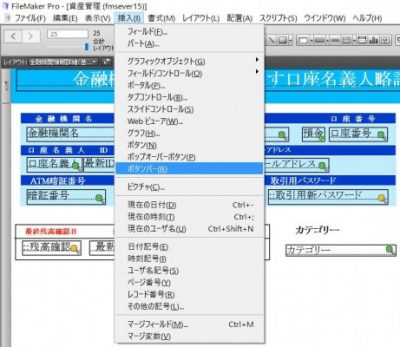
挿入>[ボタンバー]をクリック
ボタンバーの数を調整
グレーのボタンバーが3個できています。これを6個にして高さ、位置を調整します。+ボタンを押すとボタンの数が増えます。
ボタンが6個に増えました。
ボタンバーの大きさを変更
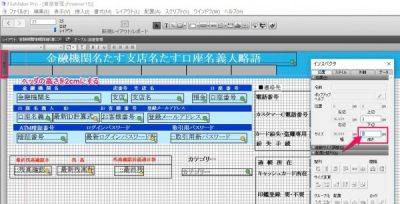
ボタンバーを選択して、インスペクタから高さを今回は0.8cmに変更
高さが低くなりました。
ボタンバーの位置を変更
レイアウトに位置変更をしやすくするために、グリッドを表示しておきます。表示>グリッド>[グリッドを表示]をクリック
ヘッダを選択して高さを2cmにします。
ボタンバーの下辺をヘッダー下辺の2cmに揃えます。
ボタンバーのスクリプト設定
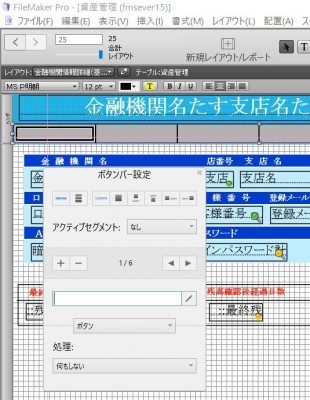
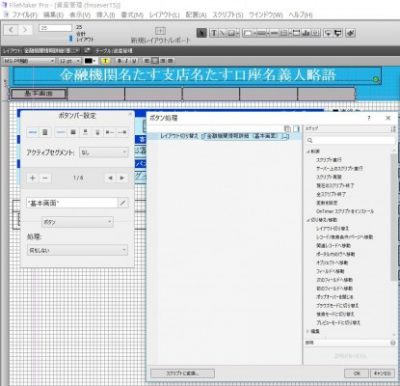
下のようにナビゲーションメニューの外観が出来上がりました。一番左のボタンを選択してボタンバー設定をしていきます。
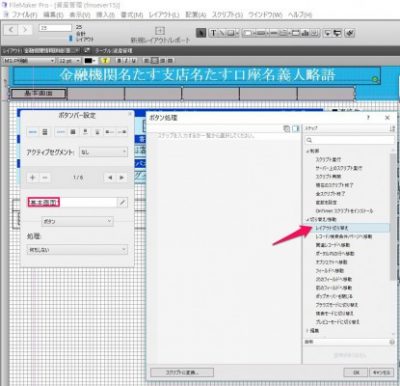
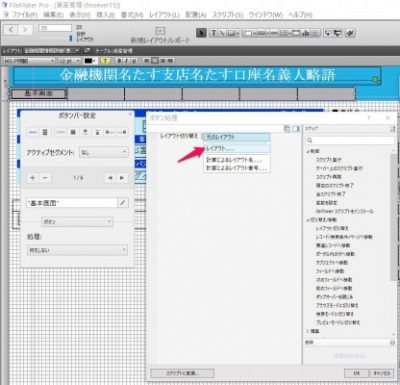
基本画面と入力、右のメニューからレイアウトの変更を選択
レイアウトの切替え>[レイアウト]をクリック
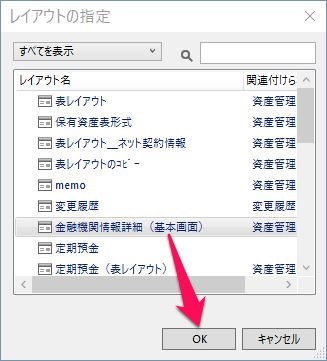
目的とするレイアウトを選択>[OK]をクリック
[OK]をクリック
ボタンバーの完成
他の5つのナビゲーションも同様に設定すると、以下のようなナビゲーションバーが出来上がります。
ブラウズモードにして確認すると、クリックしたところの色が薄くなるように自動設定されています。











































コメント